Website Design Process for Our Clients
Learn about our step-by-step process of developing a small business website.
Every Website Follows a Process
Designing a website is a multi-step process. Every web design company has their own way of managing projects, but at Flamingo Agency, we’ve learned what really matters when it comes to designing websites for small businesses.
One thing that stands out in our experience was seeing which project management system would work best- some proved more useful than others depending on different needs or goals. We’ve learned many valuable lessons over the years, and there is a big lesson number one:
Our mission is to make the web design process as smooth efficient simple as possible.


Web Design Process Made Simple
Designing a site isn’t always easy, but we make it simple with our 10-step system. Each step covers a different part of a website. We start with the basics — we create a basic website wireframe and move forward one page at time as we add content and images gradually. We begin by designing the top parts of the website, the header and hero sections, to ensure that everything looks cohesive before moving onto more difficult parts.
For every step we have predesigned a number of visual elements, clickable prototypes and mockups for our clients to use as guidance. These are classic and universal website design elements that you see on the majority of websites. Our clients can use our predesigned visuals or go with any other referenced visuals of their own.
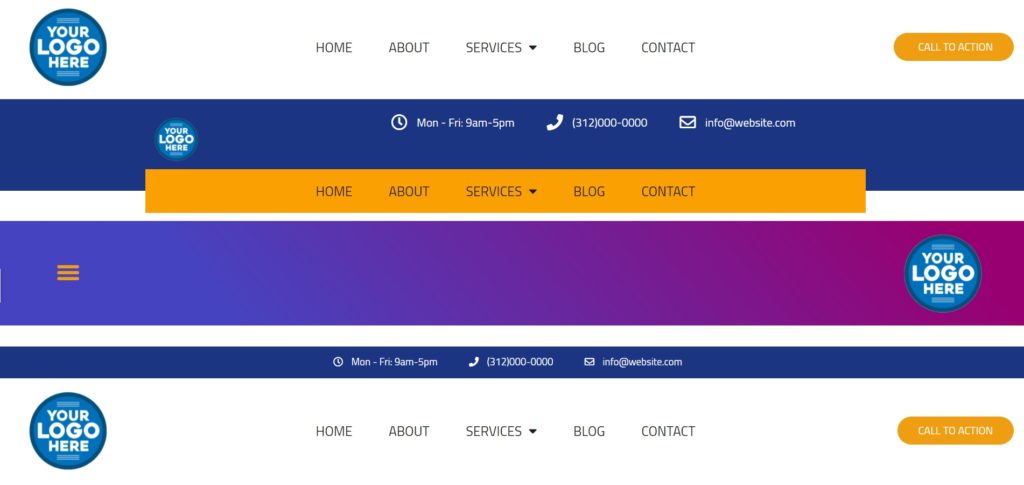
Step 1: Header Design
We begin our web development process by working on the very top part of every site. Headers have a defined and clear purpose in the website build. They set the website’s information architecture featuring the logo, top navigation and contact information.
In this phase we establish the site hierarchy, structure of pages and ensure your header is coherent with your business goals.
Learn more about website header design.


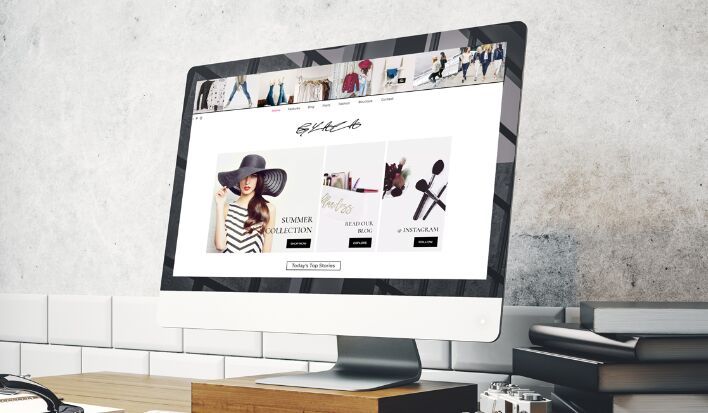
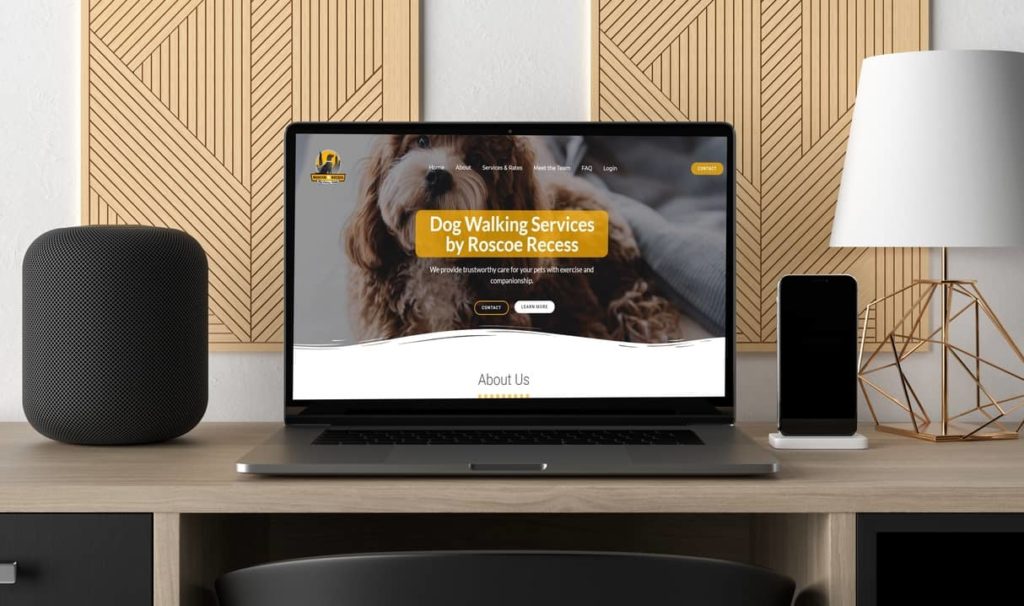
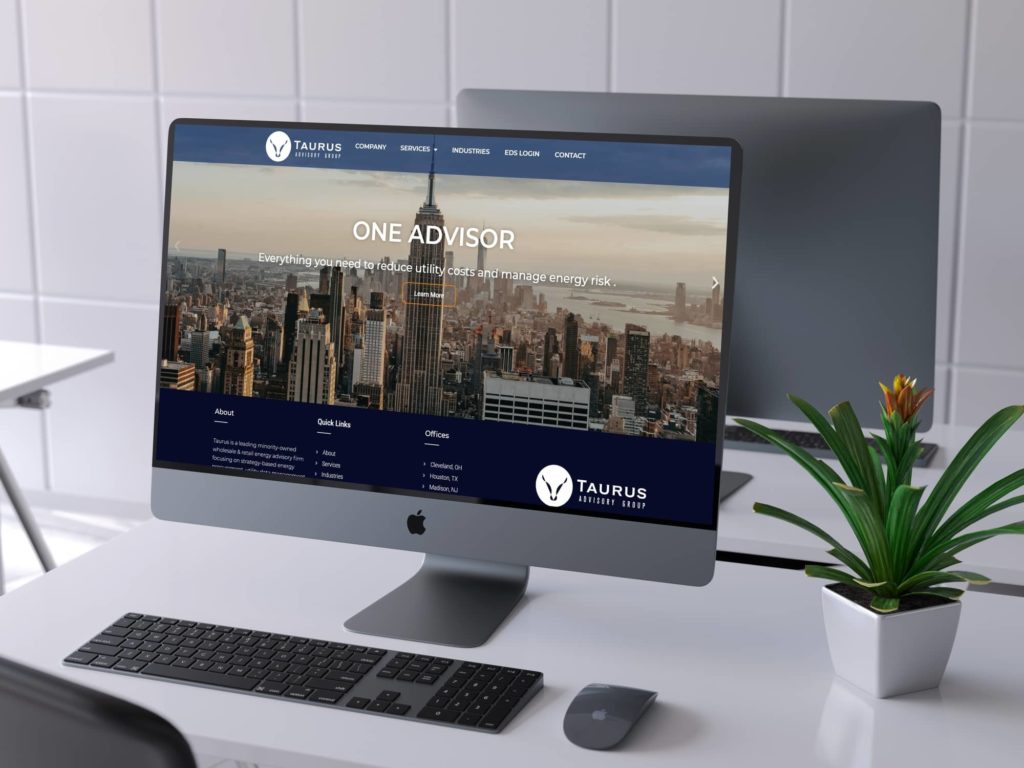
Step 2: Hero Section
In the next phase of the web project we get started with developing the most visually interesting part of every site. The top section below the header, also known as the hero section, is the most prominent part of any page of your website. It’s the first visual impression of a page. It always features the main headline, an image and a call to action.
Typically small business websites include two top section designs — one for the homepage and a different design for the remaining pages. Popular design elements in the top section are:
– Static images
– Image slider
– Videos as background
Learn more about hero section design.
Step 3: Footer
Every site must include a footer, which is the bottom most part of your website. Footers often contain information such as contact details and other useful links for visitors to navigate around on your site easily.


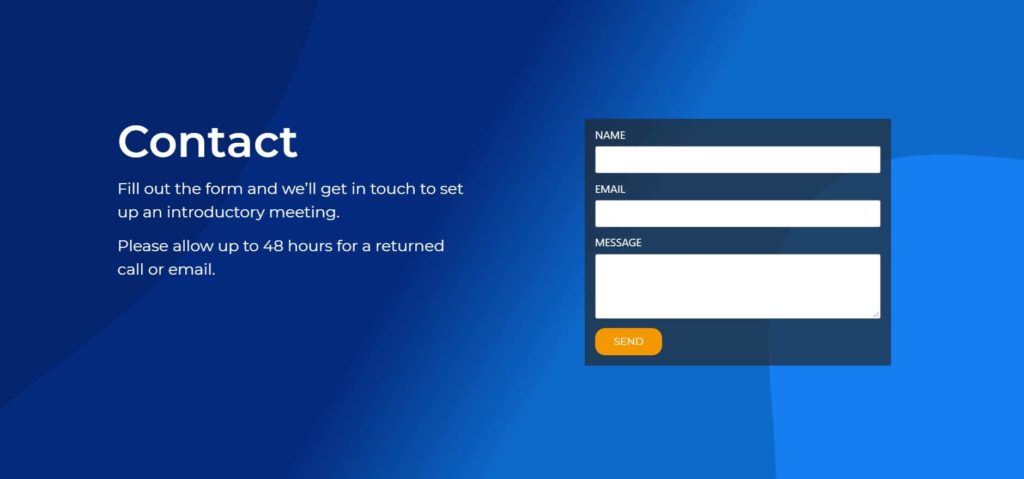
Step 4: Contact Page
The contact us page is the second most important page on any website, right after the homepage. Many website visitors won’t take their time to read through your website, instead they quickly click on the contact page to fill out a form. Common website elements found on the contact page:
– Contact form
– Map of business
– Business name, address and phone number
Learn more about contact page design.
Step 5: About Page
The about page is an important page for prospects interested in finding out more details about the company. Common website elements found on the about page:
– Content elements
– Images or gallery
– Our team
– FAQ
– Testimonials
– Call to action
– Business name, address and phone number


Step 6: Main Pages
When it comes to creating key pages on a website, every business has different needs. While some startups will be satisfied with a couple of basic pages, other companies in other industries require additional content for their target audience.
Step 7: Homepage
In many cases this is the most important step of a web design project. The homepage is the foundational page on any website, it establishes the main impression and sets the visual tone of the site. Since this is an advanced page, we focus on it at the end of the design process. Popular website elements found on the homepage:
– About us
– Our Services
– Unique section (e.g: Why go with us)
– Testimonials
– Contact section


Step 8: Advanced Functionality
We work exclusively with WordPress, the most powerful content management system. Some websites require advanced functions and features. We develop them in this stage.
Below are common advanced website functions and web apps featured on many websites:
– Animations
– e-Commerce
– Payments
– Booking
– Galleries
Step 9: Mobile Design
We develop both versions of the website simultaneously, however we initially focus more on the desktop since it’s more advanced. In this critical step we develop the responsive version in depth making sure it is mobile friendly.


Step 10: On-page SEO Setup
In this planning phase, we take a strategic approach to the website build. Creating websites optimized for on-page search engine optimization is what Flamingo Agency specializes in. Being a full-service web development and search engine optimization agency, we take great efforts to build websites that are seach-engine friendly and are highly optimized for conversions. In this design phase we complete all aspects related to your SEO strategy, from content management, to installing Google Analytics and Google Search Console.
Final phase: Revisions
The final step before website launch is the revisions and device testing stage. In this phase we revise everything and take a step back if needed. Sometimes business owners like to take a good look and decide to apply changes to the new site and this is when we take action and make sure the final product is exactly how they envisoned it.
Common steps we take in this phase:
– Test user interface
– Scan for broken links
– Test new website on multiple browsers

Partner with our Web Design Agency
If our process looks interesting and you would like to speak about your WordPress web design needs, contact our website development team by sending an email or schedule a phone call conversation with our web designer. Let’s partner together to create something epic.