Contact Page Design:
Definition and Best Examples
Find out what is the purpose of a contact us page and learn best practices for designing one for a small business website.

What is a contact page?
A contact page is an essential part of any website, serving as a central hub for the customer to reach the company. It is the the second most essential page on a website, after the homepage. Many of today’s customers use websites to research and seek out specific information about a product or service before contacting a company directly. The more useful and informative your website is – the easier it will be for customers to find what they need and get in touch with you.
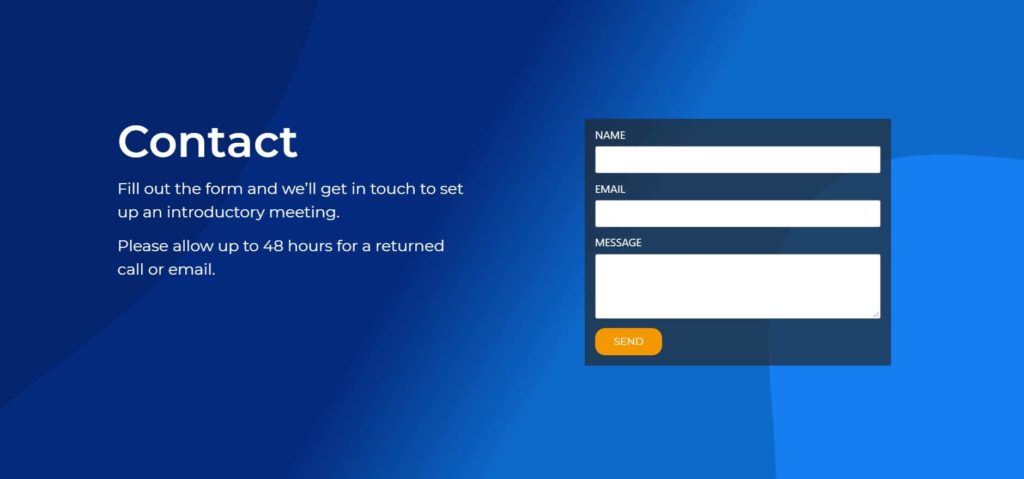
How to design a contact page?
The website design company should develop your contact page specifically with your customer in mind and include only the most important information that will help them get in touch with you as quickly as possible.
What should a contact page include?
It’s important to include all necessary contact information such as phone number, email address, fax number (if applicable), street address. Include a map to your location with hyperlinked geographical coordinates (useful for creating QR codes).
Best practices and tips for an effective contact page design
The contact form design should be simple and user-friendly. If your customers can’t figure out how to use the contact page you have designed – it will only cause them frustration rather than help them get in touch with you. A contact page with an easy-to-navigate layout that provides the information your customers want will help you get more inbound inquiries. Your website should be designed to give visitors all of the information they need about your products and services, but also make it easy for them to find what they’re looking for. The more useful and informative your website is – the easier it will be for customers to find what they need and get in touch with you. Contact us today if you have any questions or would like a free consultation on how we can optimize your company’s digital presence!